طريقة تصميم موقع الكتروني بلغة html تعد خطوة أساسية لنجاح أي عمل على الإنترنت في الوقت الحاضر فهي كود html جاهز، ومن بين لغات الترميز المستخدمة في تصميم المواقع، لغة HTML وهي اللغة الأساسية والشائعة جدًا في تصميم المواقع، فهي توفر الهيكل الأساسي والبنية للصفحات والعناصر المختلفة التي تتضمنها المواقع، والتي لها مميزات كثيرة منها ان تكلفتها منخفضة بالنسبة لـ اسعار تصميم موقع الكتروني وفي هذه المقالة نوضح أدوات تصميم المواقع بلغة html، كما نوضح طريقة تصميم موقع الكتروني بلغة html.
أقرا ايضا: كيفية انشاء موقع الكتروني تعليمي
ما الأدوات الازمة لتصميم تصميم موقع الكتروني بلغة html؟
عند تصميم موقع الكتروني بلغة html، هناك العديد من الأدوات التي يمكن أن تكون مفيدة لك في عملية التصميم وتطوير الموقع ويمكنك استخدام كود html جاهز، وفي هذه النقاط، نستعرض الأدوات الأساسية التي تستطيع استخدامها في تصميم موقع إلكتروني باستخدام HTML:
- محرر النصوص: يستخدم لكتابة وتعديل الشفرة المصدرية لموقع الويب، وتستطيع استخدام أي محرر نصوص مفضل لديك مثل Sublime Text وVisual Studio Code وAtom وغيرها.
- متصفح الويب: يستخدم لعرض واختبار صفحات الويب المصممة، ويوصى بتثبيت متصفحات متعددة مثل Google Chrome وMozilla Firefox وSafari وMicrosoft Edge للتحقق من توافقية الموقع عبر المتصفحات المختلفة.
- HTML Validator: هذه الأدوات تساعدك على التحقق من صحة واعتمادية شفرة HTML الخاصة بك، كما يساعدك ذلك في تجنب الأخطاء وضمان صحة الشفرة المصدرية.
- CSS Frameworks: تساعدك في تطبيق التنسيقات والتصميمات على صفحات الويب بشكل سريع وسهل، وتشمل بعض الإطارات الشهيرة Bootstrap وFoundation وBulma.
- واجهات المستخدم (UI) ومكتبات المكونات (Component Libraries): توفر مجموعة من العناصر المصممة مسبقًا والتي يمكنك استخدامها في تصميم صفحات الويب بشكل أسرع، وأبرز مثال على ذلك هو مكتبة React UI.
- محررات الصور: قد تحتاج إلى تحرير الصور أو إنشاء رسومات لاستخدامها في موقع الويب الخاص بك، ويمكنك استخدام برامج مثل Adobe Photoshop أو GIMP أو Sketch لإجراء ذلك.
- أدوات التطوير والتصحيح (DevTools): تمكنك من تحليل صفحات الويب وتصحيح الأخطاء وتحسين الأداء، وتأتي متصفحات الويب الحديثة مع أدوات تطوير مدمجة تسمح بتصحيح الأخطاء وتنفيذ اختبارات وتحليل أداء الموقع.
- خدمات استضافة الويب: بعد تصميم وتطوير موقعك، ستحتاج إلى خدمة استضافة تمكنك من نشر الموقع على الإنترنت، وتوجد العديد من خدمات استضافة الويب المتاحة مثل Amazon Web Services وGoogle Cloud وBluehost وغيرها.
هذه بعض أشهر الأدوات التي يمكن استخدامها في تصميم موقع الكتروني بلغة html، وقد تحتاج أيضًا إلى مصادر مفيدة لتعلم HTML وتطوير مهاراتك فيها، ويمكنك الاستفادة من كود html جاهز ودورات الإنترنت المجانية أو المدفوعة، بالإضافة إلى المواقع والمجتمعات المختلفة التي توفر مقالات ونصائح حول تصميم الويب باستخدام HTML وتقنيات أخرى.
واستخدام هذه الأدوات والمصادر سيساعدك في بدء رحلتك في تصميم مواقع الويب باستخدام HTML وتحسين مهاراتك بشكل مستمر، لذا، قم بتطبيق المفاهيم الأساسية والممارسات الجيدة واستكشاف أدوات جديدة حين الحاجة، وستصبح مصمم مواقع إلكترونية ماهرًا مع مرور الوقت.
اقرأ أيضاً عن: تصميم موقع الكتروني لمطعم
هل يمكن تصميم بوقع بلغة html فقط؟
نعم، يمكن تصميم موقع باستخدام لغة HTML فقط، ولكن سيكون الموقع بسيط جداً من حيث المظهر والوظائف، لأن HTML (لغة توصيف النصوص التشعبية) تستخدم بشكل أساسي لإنشاء الهيكل العظمي للموقع الإلكتروني فقط، ويمكنك إنشاء نصوص، عناوين، فقرات، روابط، وصور باستخدام HTML، وهذا مثال بسيط على كيفية إنشاء صفحة ويب باستخدام HTML فقط واستخدام كود html جاهز:
<!DOCTYPE html>
<html lang=”ar”>
<head>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>صفحة ويب بسيطة</title>
</head>
<body>
<header>
<h1>مرحباً بكم في موقعي البسيط</h1>
</header>
<nav>
<ul>
<li><a href=”#home”>الصفحة الرئيسية</a></li>
<li><a href=”#about”>من نحن</a></li>
<li><a href=”#contact”>اتصل بنا</a></li>
</ul>
</nav>
<main>
<section id=”home”>
<h2>الصفحة الرئيسية</h2>
<p>هذه هي الصفحة الرئيسية لموقعي.</p>
</section>
<section id=”about”>
<h2>من نحن</h2>
<p>معلومات عني وعن موقعي.</p>
</section>
<section id=”contact”>
<h2>اتصل بنا</h2>
<p>كيفية الاتصال بي.</p>
</section>
</main>
<footer>
<p>© 2024 جميع الحقوق محفوظة.</p>
</footer>
</body>
</html>
ومع ذلك، لإنشاء وتصميم موقع الكتروني بلغة html أكثر تفاعلاً وجاذبية، ستحتاج إلى استخدام لغات وتقنيات إضافية مثل:
- CSS (أوراق الأنماط المتتالية) لتنسيق وتجميل الموقع.
- JavaScript لإضافة تفاعلية وديناميكية للموقع.
- لغات البرمجة الخلفية مثل PHP أو Python أو Node.js لإنشاء وظائف متقدمة مثل التعامل مع قواعد البيانات وتقديم محتوى ديناميكي.
- بالإضافة إلى ذلك، يمكنك استخدام مكتبات وأطر عمل مثل Bootstrap لتحسين التصميم بسرعة، وReact أو Angular أو Vue.js لبناء تطبيقات ويب تفاعلية ومعقدة.
كيفية إنشاء مشروع HTML جديد باستخدام محرر النصوص
إذا كنت ترغب في تعلم كيفية إنشاء ملف html أو طريقة إنشاء وتضميم موقع الكتروني بلغة html أو استخدام كود html جاهز، فأنت في المكان الصحيح، سنستخدم برنامج Visual Studio Code (VS Code)، وهو محرر نصوص مجاني وسهل الاستخدام، ومتاح على أنظمة التشغيل ويندوز، ولينكس، وماك، ولكن لا تتردد في استخدام أي محرر نصوص تفضله.
1- تنزيل وتثبيت محرر النصوص: أولاً، إذا لم يكن لديك VS Code، قم بتنزيله وتثبيته من الموقع الرسمي: Visual Studio Code.
2- إنشاء مشروع جديد: بعد فتح VS Code أو أي محرر نصوص آخر تفضله، سننشئ مشروعاً جديداً ونسمّيه “html-Practice”. إليك كيفية القيام بذلك:
- افتح قائمة “File” في الشريط العلوي.
- اختر “Add folder to Workspace”.
- في النافذة الجديدة، انقر على زر “New Folder” وأنشئ مجلداً جديداً باسم “html-Practice”.
- الآن سترى المجلد الجديد يظهر في الجزء الأيسر من نافذة VS Code.
3- إنشاء ملف HTML جديد
الخطوة التالية هي إنشاء ملف HTML جديد داخل مجلد المشروع “html-Practice”:
- انقر بزر الفأرة الأيمن على المجلد “html-Practice”.
- اختر “New File”.
- سم الملف الجديد “index.html”.
- والآن، ستظهر لديك بنية مجلد المشروع بالشكل التالي:
html-Practice
└── index.html
4- كتابة أول سطور HTML
افتح الملف “index.html” وأضف السطور التالية لبدء مشروعك:
<!DOCTYPE html>
<html lang=”ar”>
<head>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>مشروعي الأول في HTML</title>
</head>
<body>
<h1>مرحباً بكم في مشروعي الأول!</h1>
<p>هذه هي أول صفحة ويب لي باستخدام HTML.</p>
</body>
</html>
احفظ الملف بالضغط على “Ctrl + S” أو “Cmd + S” إذا كنت تستخدم ماك.
5- عرض المشروع في المتصفح
الآن، لعرض مشروعك في المتصفح:
- افتح مجلد المشروع في مستكشف الملفات (File Explorer).
- انقر مرتين على ملف “index.html”.
- ستفتح الصفحة في متصفح الويب الافتراضي لديك، وسترى الصفحة التي أنشأتها للتو.
اعرف أكثر حول: كيفية انشاء موقع الكتروني احترافي
التصحيح واستكشاف أخطاء CSS وHTML
قبل أن تبدأ في كتابة المزيد من تعليمات HTML، إليك بعض النصائح لتجنب الأخطاء:
- الدقة مهمة: حتى الأخطاء الصغيرة مثل مسافة زائدة أو حرف مفقود يمكن أن تؤثر على عمل التعليمات.
- التدقيق المزدوج: إذا لاحظت أي خلل في التنفيذ، تأكد من صحة كتابة التعليمات.
- حفظ الملف دائماً: بعد إجراء أي تعديلات، احفظ الملف ثم أعد تحميل الصفحة في المتصفح.
ملاحظة حول ميزات دعم HTML في VS Code
محرر VS Code يقدم ميزات رائعة مثل الإكمال التلقائي والاقتراحات الذكية لتعليمات HTML أو للحصول علي كود html جاهز، وقد تكون هذه الميزات مفيدة جداً، ولكنها قد تسبب بعض الارتباك إذا لم تكن معتاداً عليها، وإذا شعرت بأن هذه الميزات تشتت انتباهك، يمكنك تعطيلها من إعدادات VS Code، ولكن إذا كان تصميم موقع الكتروني بلغة html مهماً لك، كيف تعرض التعليمات البرمجية لمستند HTML؟
كيفية عرض التعليمات البرمجية المصدرية لمستند HTML
لعرض التعليمات البرمجية المصدرية لمستند HTML، يمكنك اتباع الخطوات التالية:
1- في تصميم موقع الكتروني بلغة html ، ولعرض تعليم البرمجة، قم بفتح مستند HTML الذي ترغب في عرض التعليمات البرمجية المصدرية له باستخدام أي محرر نصوص مفضل لديك، مثل Sublime Text أو Visual Studio Code أو Notepad++ أو أي محرر آخر.
2- ابحث عن خيار “عرض الشفرة المصدر” أو “عرض التعليمات البرمجية” أو شيء مشابه في قائمة الخيارات في محرر النصوص الخاص بك، وفي معظم المحررات، تستطيع العثور على هذا الخيار في القائمة العلوية أو القائمة الجانبية.
3- انقر على خيار “عرض الشفرة المصدر” وستظهر نافذة جديدة أو لوحة جانبية تحتوي على التعليمات البرمجية المصدرية لمستند HTML الخاص بك، ستظهر التعليمات البرمجية المصدرية في محرر النصوص بصيغة نصية، ويمكنك قراءة الشفرة وتحليلها وتعديلها حسب الحاجة.
4- قد يكون لديك أيضًا خيار لحفظ التعليمات البرمجية المصدرية في ملف منفصل، وفي هذه الحالة، يمكنك استخدام الخيار “حفظ” في محرر النصوص لحفظ الملف المصدري كملف HTML منفصل على جهاز الكمبيوتر الخاص بك، وباستخدام هذه الخطوات، يمكنك عرض التعليمات البرمجية المصدرية لأي مستند HTML وتحليلها وتعديلها بسهولة.
كيفية عرض شيفرات المصدر لصفحة ويب
بعد توضيح الأمور المتعلقة بـ تصميم موقع الكتروني بلغة html ، نتوصل لشفرة المصدر، ولعرض شفرة المصدر لصفحة ويب، يمكنك اتباع الخطوات التالية:
- قم بفتح الموقع أو الصفحة التي ترغب في عرض شفرتها المصدرية في متصفح الويب الخاص بك.
- بعد فتح الصفحة، اضغط بزر الفأرة الأيمن في أي مكان على الصفحة، ستظهر قائمة منبثقة.
- في القائمة المنبثقة، ابحث عن خيار “عرض شيفرة المصدر” أو “عرض الكود المصدر” أو شيء مشابه، في معظم المتصفحات الحديثة، يكون هذا الخيار موجودًا في القائمة المنبثقة.
- انقر على خيار “عرض شيفرة المصدر” وسيتم فتح نافذة جديدة أو علامة تبويب تحتوي على الشفرة المصدرية للصفحة.
- ستظهر الشفرة المصدرية في نافذة المستعرض الجديدة بصيغة نصية، ويمكنك قراءة الشفرة وفهمها وتحليلها.
تذكر أن عرض شفرة المصدر لصفحة ويب يعتمد على إذن الموقع، وبعض المواقع قد تقوم بتعطيل خاصية عرض الشفرة المصدر أو تقوم بتشفير الشفرة المصدرية بطرق معينة، وفي هذه الحالات، قد لا يكون بإمكانك عرض الشفرة المصدرية للصفحة.
ومن الجدير بالذكر أنه في تصميم موقع الكتروني بلغة html ، يمكنك أيضًا الوصول إلى شفرة المصدر لصفحة ويب عن طريق استخدام أدوات مطوري الويب المضمنة في متصفحات الويب الحديثة، مثل أدوات المطور في Google Chrome أو مربع أدوات المطور في Mozilla Firefox، وتلك الأدوات توفر واجهة تفاعلية تسمح لك بعرض وتحليل شفرة المصدر وفحص العناصر وتحليل أداء الصفحة وغيرها من الميزات المطورة.
كيفية فهم واستخدام عناصر HTML
تعتبر HTML (HyperText Markup Language) لغة توصيف النصوص المستخدمة في بناء صفحات الويب، وتعتمد HTML على استخدام عناصر (Elements) لتحديد بنية ومحتوى الصفحة، وفي هذه النقاط، سنلقي نظرة عامة على كيفية فهم واستخدام بعض العناصر الأساسية عند تصميم موقع الكتروني بلغة html .
العناصر الأساسية
أول شيء يجب أن تتعلمه هو كيفية استخدام العناصر الأساسية في HTML، وتشمل هذه العناصر العنوان (Heading)، الفقرة (Paragraph)، القائمة (List)، الروابط (Links)، الصور (Images)، والفيديو (Video)، ويمكنك استخدام هذه العناصر لتنظيم وتنسيق المحتوى الخاص بك على الصفحة.
التاغات (Tags)
تستخدم التاغات في HTML لتحديد بداية ونهاية العناصر، ويبدأ التاغ بوضع علامة “أقل من” متبوعة بأسم العنصر، ثم تنتهي بوضع علامة “أكبر من”، وهذا مثال على ذلك، لإنشاء عنصر فقرة، يمكنك استخدام التاغ <p> لتحديد بداية الفقرة و</p> لتحديد نهايتها.
السمات (Attributes)
يمكنك إضافة سمات للعناصر في HTML لتوفير معلومات إضافية عن العنصر أو تعديل سلوكه، وتتكون السمات من اسم السمة وقيمة، ويمكنك استخدام سمة src لتحديد مصدر الصورة أو سمة href لتحديد عنوان URL للرابط.
الهيكل العام لصفحة HTML
تحتوي صفحة HTML عادةً على هيكل عام يتضمن العناصر الأساسية مثل العنوان، الفقرات، الروابط، الصور، وغيرها، ويجب أن تبدأ كل صفحة HTML بتعريف doctype، ثم تحتوي على عنصر <html> كجزء أساسي، ويمكن أن تحتوي الصفحة أيضًا على عنصر <head> الذي يحتوي على المعلومات التعريفية وعنصر <body> الذي يحتوي على محتوى الصفحة الفعلي.
عناصر شائعة في HTML
تصميم موقع الكتروني بلغة html والحصول علي كود html جاهز يتضمن بعض العناصر التي من الضروري أن تكون على اطلاع بها:
- <h1> إلى <h6>: لعناوين الصفحة بأحجام مختلفة.
- <p>: للفقرات النصية.
- <a>: لإنشاء روابط.
- <img>: لإدراج الصور.
- <ul> و <ol>: لإنشاء قوائم غير مرتبة ومرتبة على التوالتوالي.
- <div>: لتجميع العناصر وتنظيمها في مجموعات منفصلة.
- <span>: لتحديد جزء صغير من النص وتنسيقه بشكل مستقل.
- <table>: لإنشاء جداول البيانات.
- <form>: لإنشاء نماذج لجمع المدخلات من المستخدمين.
تنسيق وتنظيم العناصر
يمكنك استخدام CSS (Cascading Style Sheets) لتنسيق وتنظيم العناصر في صفحة HTML، حيث يتيح CSS لك تعيين الألوان، والحجم، والهوامش، والخطوط، والتصميم العام للصفحة، وتستطيع كذلك استخدام CSS داخل صفحة HTML باستخدام عنصر <style> أو يمكن وضعه في ملف خارجي وربطه بالصفحة باستخدام عنصر <link>، كما يمكنك تصميم صفحة ويب بلغة html جاهزة والحصول علي كود html جاهز، ولكن كيف تستطيع تصميم موقع الكتروني بلغة html أو بمعنى آخر تصميم عنصر في هذه اللغة؟
تعرف على: تصميم موقع إلكتروني تجاري
كيفية تصميم عنصر في لغة HTML
عندما يتعلق الأمر بتصميم عنصر في لغة HTML، هناك العديد من العناصر والخصائص التي تستطيع استخدامها لإنشاء تصميم موقع الكتروني بلغة html مرن وجذاب، وفي هذه النقاط، سأقدم لك خطوات عامة لتصميم عنصر في لغة HTML، دعنا نبدأ:
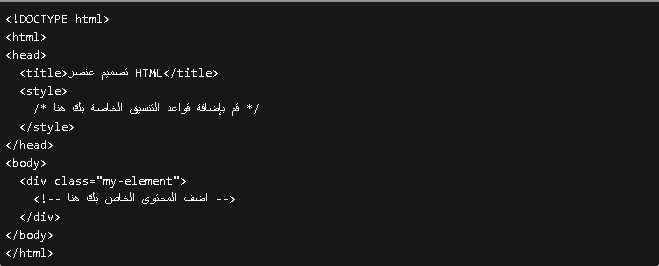
الخطوة 1: إنشاء هيكل HTML الأساسي
ابدأ بإنشاء هيكل HTML الذي سيحتوي على العنصر الذي ترغب في تصميمه، ويمكنك استخدام العنصر المناسب مثل <div> أو <span> أو أي عنصر آخر حسب احتياجاتك.
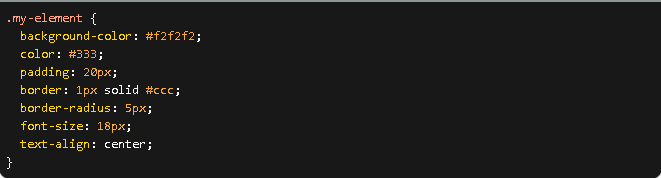
الخطوة 2: استخدام CSS لتنسيق العنصر
قم بإضافة قواعد التنسيق الخاصة بك في قسم الـ <style> في الهيكل الأساسي، ويمكنك استخدام مختلف الخصائص والقواعد لتحقيق التصميم المطلوب، مثلما هو واضح في الصورة أدناه:
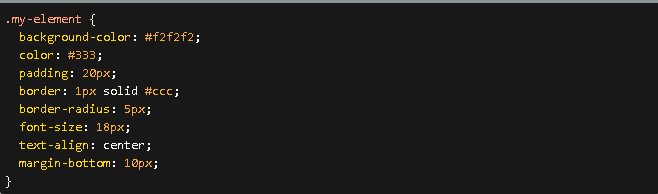
الخطوة 3: تخصيص العنصر حسب الحاجة
يمكنك تخصيص العنصر بحسب احتياجاتك الخاصة، ومن ناحية أخرى، يمكنك تغيير الألوان، وحجم الخط، والهوامش، والتنسيقات الأخرى للحصول على التصميم المطلوب، وتستطيع تعديل قواعد التنسيق والخصائص واستعرض النتيجة على الفور.
الخطوة 4: استعراض النتيجة
بعد الانتهاء من تعديل قواعد التنسيق، قم بحفظ الملف وفتحه في المتصفح للاطلاع على النتيجة، ستظهر العناصر بالتنسيق الذي قمت بتعريفه، وهذه كانت خطوات عامة لتصميم عنصر في لغة HTML، ويمكنك استكشاف المزيد من الخصائص والتنسيقات وتجربتها للحصول على التصميم المرغوب، لذا، قم بتعديل قواعد التنسيق واستعرض النتيجة حتى تحصل على التصميم المطلوب.
نصائح لتصميم موقع html
سنستعرض عليك بعض الخطوات أو النصائح العامة التي من شأنها أن تساعدك عند تصميم موقع الكتروني بلغة html ، وهذه النصائح تقدمها لك شركة البدر للنظم الذكية لمساعدتك على الوصول إلى تصميم واجهة موقع مثالية تلبي احتياجات عملك وتناسب هويتك الخاصة:
- قبل البدء في تصميم موقع الكتروني بلغة html والحصول علي كود html جاهز، قم بوضع خطة تخطيط جيدة، ثم تحديد هيكل الموقع وتحديد الصفحات والعناصر المختلفة التي ستحتويها.
- حاول تبسيط تصميمك وجعله سهل الاستخدام وسريع التحميل، واستخدم تصميم نظيف وألوان متناسقة ونص قابل للقراءة، وتجنب إضافة العناصر الزائدة التي لا تضيف قيمة فعلية للمستخدم.
- قم بتصميم موقع الكتروني بلغة html بطريقة تجعله سهل الاستخدام ومريح للمستخدم، مع تحسين تجربة التصفح وتنظيم العناصر بشكل منطقي، وقدم محتوى ذو قيمة مضافة واجعل عملية التنقل سهلة وواضحة.
- تأكد من أن موقعك مستجيب ويتوافق مع مختلف الأجهزة والشاشات، بما في ذلك إنشاء موقع ويب بلغة html بالجوال والأجهزة اللوحية.
- استخدم تقنيات تصميم موقع الكتروني بلغة html السائدة مثل CSS Grid و Flexbox لتوفير تجربة مرنة ومناسبة لجميع الأحجام.
- استخدم عناصر HTML المناسبة لأغراضها المختلفة مثل استخدام العنصر <h1> للعنوان الرئيسي والعنصر <p> للفقرات.
- حافظ على تنظيم الكود الخاص بك، واستخدم تعليقات لتوضيح الأجزاء المختلفة من الكود وتسهيل قراءته.
- قم بتنظيم العناصر والسمات بشكل منطقي واستخدم التنسيق المناسب للتصريف.
- قبل نشر الموقع، قم بإجراء اختبار شامل للتأكد من عمله بشكل صحيح على مختلف المتصفحات والأجهزة.
- احرص على تحسين أداء الموقع من خلال تحسين سرعة التحميل وتحسين تجربة المستخدم.
- استخدم CSS لتنسيق وتخصيص المظهر العام للموقع، حيث يمكنك تصميم صفحة ويب بلغة html و css، قم بإنشاء ملف CSS منفصل واستخدمه لتطبيق الأنماط وتنظيم العناصر بشكل مرتب ومنسق.
- قم بتطبيق ممارسات تحسين محركات البحث لتحسين ظهور موقعك في نتائج البحث.
- استخدم عناصر HTML الصحيحة، وأضف وصفًا وكلمات مفتاحية لصفحاتك، واجعل الروابط واضحة وسهلة الوصولولذلك للحصول علي كود html جاهز.
- قم بتجربة موقعك بنفسك وتأكد من أنه يعمل بشكل صحيح ويوفر تجربة ممتعة، وافحص الروابط والنماذج والصور والعناصر التفاعلية الأخرى للتأكد من أنها تعمل بشكل صحيح.
- حافظ على توازن مناسب بين الصور والنصوص والعناصر الأخرى على صفحاتك.
- تأكد من أن لديك مساحة فارغة كافية لتجنب الازدحام وتحسين قابلية القراءة.
- تأكد من أن موقعك يعمل بشكل صحيح على مختلف المتصفحات وإصداراتها.
- توفير وسائل للتواصل مع المستخدمين، مثل نموذج الاتصال أو صفحة الدعم، للسماح لهم بتقديم ملاحظاتهم أو طلباتهملتضمن الحصول علي كود html جاهز عالي الجودة.
- تحقق من صحة كود صفحة ويب بلغة html جاهزة الخاص بك باستخدام أدوات التحقق المتاحة، ويمكنك استخدام محررات HTML على الإنترنت أو أدوات التحقق الأخرى للتأكد من عدم وجود أخطاء في الصفحات.
- قم بتحديث المحتوى وإصلاح أي مشاكل فنية وتطوير الموقع بما يتناسب مع احتياجات المستخدمين والتقنيات الحديثة.
باستخدام لغة HTML، يمكنك بناء موقع إلكتروني رائع، وقد يكون الأمر في البداية مربكًا، لكن مع الممارسة والتعلم المستمر، يمكنك تطوير مهاراتك في تصميم موقع html جاهز مجانا والاستفادة من إمكانيات HTML بالكامل لتتمكن من الحصول علي كود html جاهز، كما يمكنك الحصول على تصميم موقع بلغة html و css جاهز من خلال الاستعانة من فريقنا في البدر للنظم.
خطوة مهمة لتحقيق نجاح موقعك الإلكتروني هي الاستفادة من خدمات شركة البدر للنظم الذكية في تصميم المواقع، فهي توفر خبراء محترفين في تصميم موقع الكتروني بلغة html وتقنيات حديثة أخرى، لذا قم بالتواصل معنا الآن للاستفادة من خدماتنا والحصول على موقع إلكتروني مبتكر ومتطور يلبي احتياجاتك ويساعدك في تحقيق أهدافك على الإنترنت.